無料のCDN、CloudFlareを導入したらブログのパフォーマンスがスゴク向上した!

どうもヨシカズ(@danimesa)です。このブログのパフォーマンスがよくないとエントリを上げましたが、性能が向上するのではないかとわらをもつかむ気持ちで、CloudFlareを導入することにしました。そうしたら簡単にパフォーマンスを向上させることに成功したって話です。
目次
CloudFlare
ホーム| CloudFlare | Webパフォーマンス&セキュリティ会社
そもそもCDNとは、コンテンツ配信ネットワークのことなんですけど、Akamaiなんかが有名ですね。そんでもって、インターネット上に張り巡らせているネットワークと配置したサーバ群により、ネットワークを高速化するサービスなわけです。
CloudFlareもそのひとつなんですけど、通常こういったサービスってお高い料金になるわけなんですが、ここでは無料のプランを提供しているんです。
これは使ってみるしかないってことで実際にやってみます。
CloudFlare導入の手順
最初にCloudFlareのアカウントを作成します。

次に自分のWebサイトを登録します。

そうするとCloudFlareの方で、DNSの情報のスキャンが行われます。

スキャンが完了しました。

スキャンした情報を元にDNSレコードを構成して設定をします。
CloudFlareのほうで必要な情報はあらかたピックアップされているのでほぼ何もせずにわたしの場合は大丈夫でした。


これでDNSがCloudFlareで設定されるので、いままで自分のドメインを管理していたサービスの方のDNSを変更する必要があります。
具体的には、ネームサーバをCloudFlareのものに変更します。
CloudFlareのプランを選択します。
ま、ここは当然無料で。

こんな感じで完了です。

W3 Total Cacheの設定
WordPress › W3 Total Cache « WordPress Plugins
このブログでは、W3 Total Cacheを使っているんですが、このプラグインには、CloudFlareに関する設定ができるのです。

こんな感じで設定しています。
CloudFlareを導入した結果
さて、じゃあパフォーマンスがどう向上したかなんですが…。
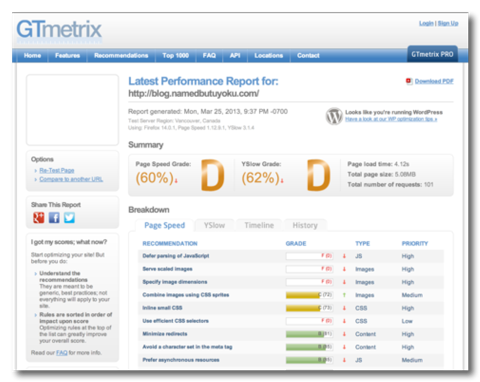
CloudFlare導入前のGTmetrixの結果がこちら

CloudFlare導入後のGTmetrixの結果がこちら

ということで、Page Speed Gradeの値、YSlow Gradeがだいぶ向上して、Page Load Timeもだいぶ早くなり、1秒台になりました。
というわけで私、ヨシカズ(@danimesa)がお送りいたしました。
CloudFlareを導入してみた感想ですが、無料でここまでできるわけですから導入しない手はないかなと思いました。
以上読んでいただきありがとうございました。









ディスカッション
コメント一覧
無料のCDN、CloudFlareを導入したらブログのパフォーマンスがスゴク向上した!
[過去記事]: 無料のCDN、CloudFlareを導入したらブログのパフォーマンスがスゴク向上した! http://t.co/8hYArDA7xo